In an increasingly digital world, creating interactive and engaging content is essential to capture the attention of your audience. At Calaméo, we understand the importance of this interaction, which is why we now offer Embedly integration to enrich your publications in a whole new way.
Embedly integration: what’s it all about?
Embedly is a powerful tool that simplifies the integration of interactive content into your Calaméo publications. Compatible with over 700 applications, including Tiktok, Spotify, Google Maps, Instagram and Acast, Embedly lets you easily incorporate external media directly into your sales brochures, catalogs, reports and other documents. This revolutionary feature offers multiple advantages for making your publications more attractive and dynamic.
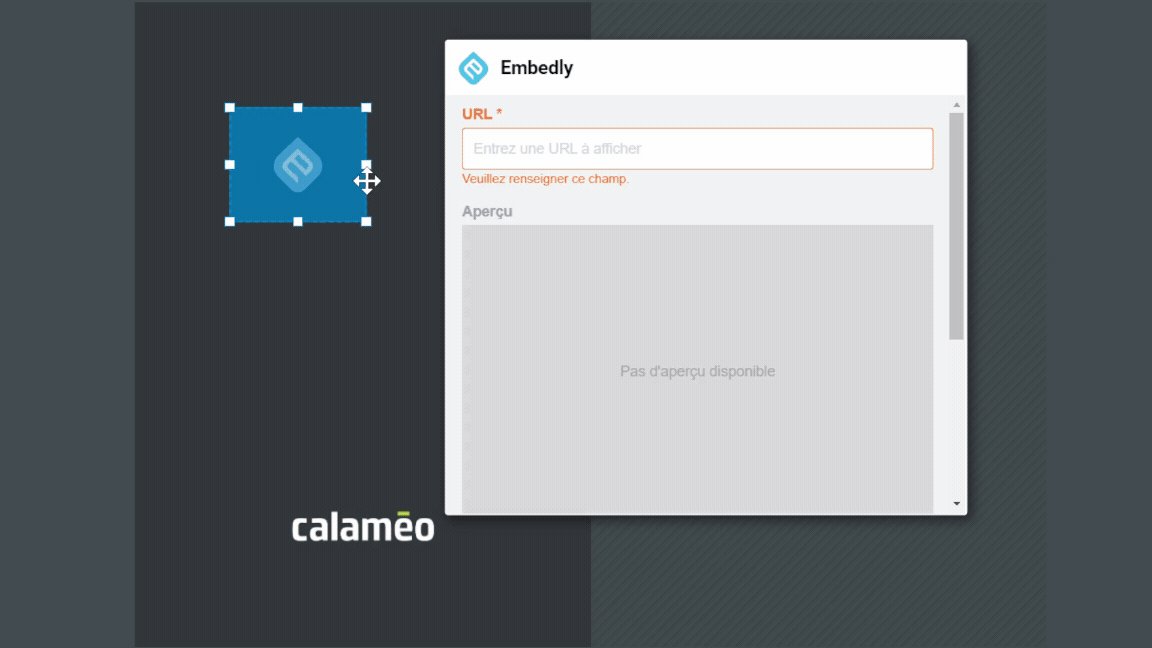
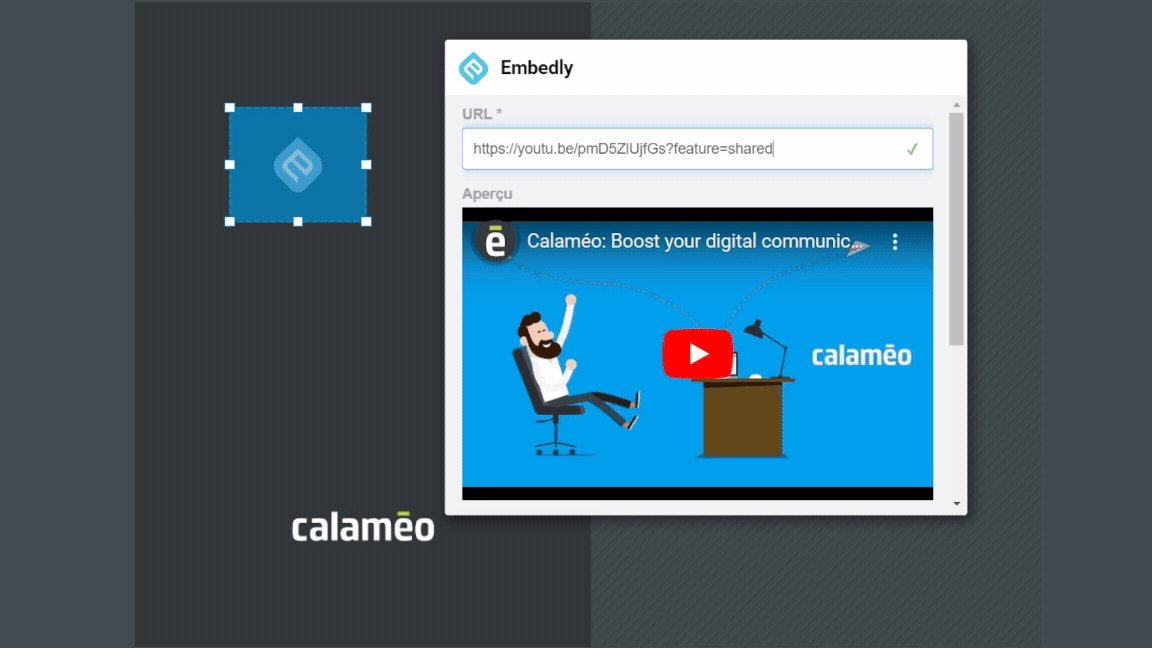
🔎 Read: How to integrate Embedly to my Calaméo account?
The benefits of Embedly integration
1. Add videos
Videos are a powerful way of presenting your products or services. By integrating videos via Embedly, you can provide your readers with detailed demonstrations, tutorials or live customer testimonials. Imagine your readers being able to watch an instructional video on how to use a product without leaving your product catalog. This not only grabs their attention, but also increases their understanding and engagement.
2. Share audio
With Embedly, you can easily share podcasts, audio interviews, musical extracts or recordings of events. The integrated audio player lets your readers listen to this content directly in your Calaméo publication, offering an immersive experience without the need to navigate elsewhere. It’s perfect for adding a new dimension to your publications, such as customer interviews in your case studies or audio tracks in your cultural brochures.
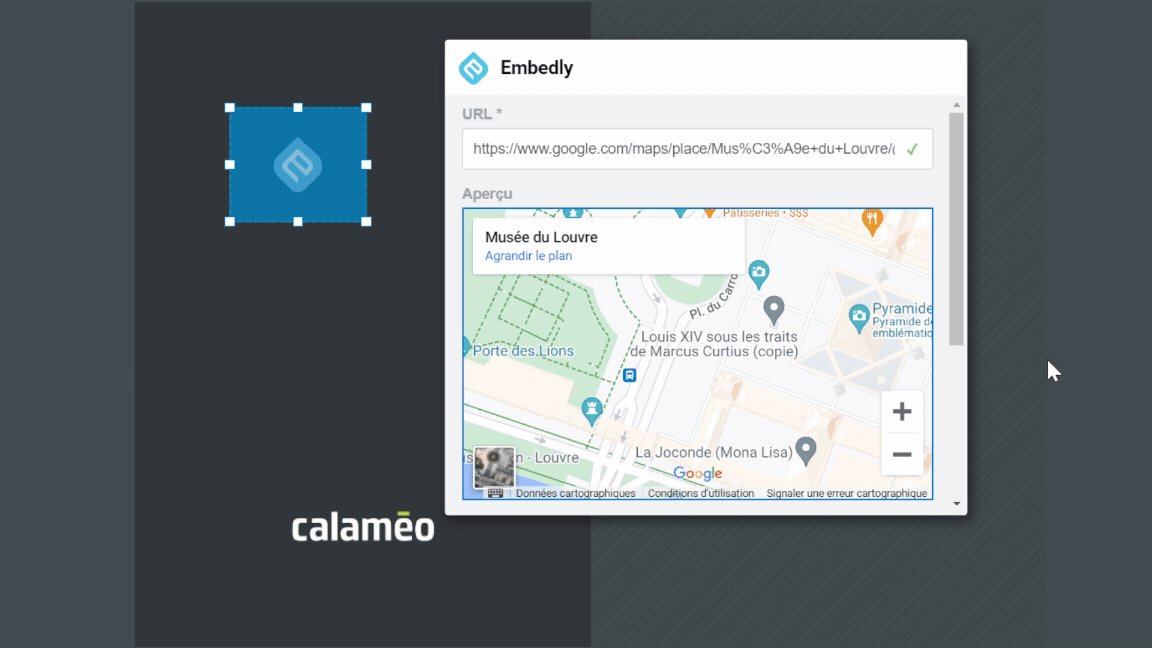
3. Insert interactive maps
Maps are an excellent tool for visualizing geographical information. With Embedly, you can integrate interactive maps from Google Maps into your Calaméo publications. Whether you want to show the location of your offices, event sites or important geographical areas, interactive maps offer an enriched user experience. Your readers can zoom in, explore and get directions without leaving your document.
4. Include customer testimonials
Trust is a key element in winning over new customers. Embedly lets you integrate video testimonials or excerpts from positive reviews directly into your publications. By featuring reviews from satisfied customers, you reinforce your company’s credibility and encourage prospects to trust your brand. These testimonials can be easily integrated into your sales brochures or company reports.
5. Integrate complementary content
Embedly also lets you embed links to other articles, guides, infographics, case studies or any other relevant resource. This not only increases visitors’ browsing time in your publication, but also offers valuable additional information. For example, you can add links to detailed market research in your financial reports or user guides in your product catalogs.
Conclusion
Integrating Embedly into your Calaméo publications opens up new perspectives for creating interactive, engaging and informative documents. Whether you want to add explanatory videos, immersive podcasts, interactive maps or compelling testimonials, Embedly gives you the tools you need to enrich your content and captivate your audience.
Try Embedly on Calaméo now and transform your publications into truly interactive experiences. By combining the power of Calaméo with the flexibility of Embedly, you’re sure to create memorable, engaging content for your readers.
💡Integrations are a new feature reserved for PLATINUM accounts. Ask for your free 14-day trial of Calaméo PLATINUM.