Transformer un PDF en flipbook interactif est devenu l’un des réflexes clés pour toute marque, institution, école ou média qui souhaite proposer une publication digitale moderne, agréable à lire et simple à diffuser. Ce guide vous explique, étape par étape, comment passer d’un simple PDF à un reader immersif qui valorise vos contenus en ligne.
Que votre objectif soit de transformer un PDF en flipbook, de créer un magazine en ligne, de digitaliser une brochure ou un catalogue, la logique reste la même : préparer votre document, le convertir sur une plateforme de digital publishing, l’enrichir, le diffuser et suivre ses performances.
- Qu’est-ce qu’un flipbook interactif et à quoi ça sert ?
- Préparer correctement votre PDF avant la conversion
- Transformer un PDF en flipbook en quelques étapes
- Ajouter de l’interactivité à votre flipbook
- Diffuser votre flipbook en ligne
- Mesurer la performance de votre flipbook
- Pourquoi choisir Calaméo pour transformer vos PDF en flipbooks interactifs ?
Qu’est-ce qu’un flipbook interactif et à quoi ça sert ?
De la simple lecture PDF au reader immersif
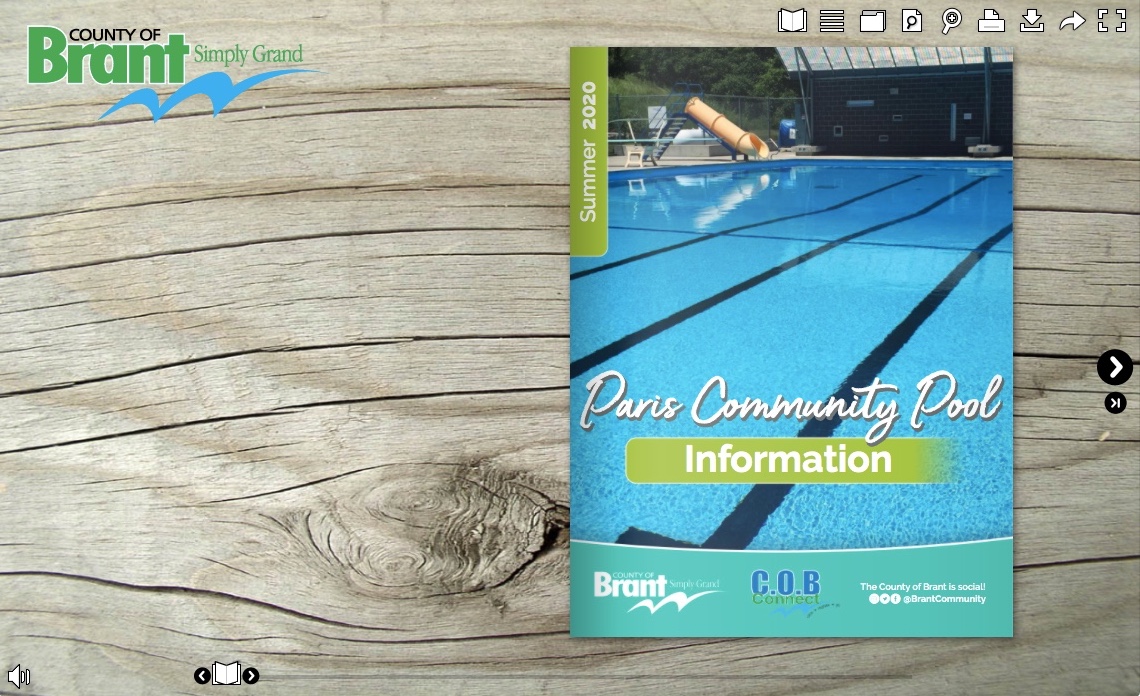
Un flipbook est une version numérique de votre document qui reproduit l’expérience de lecture d’un support imprimé, avec un effet de pages qui se tournent et une navigation fluide. Contrairement au PDF classique, souvent lourd à télécharger et peu adapté au mobile, le flipbook se consulte directement dans un navigateur, sans installation ni téléchargement obligatoire.
Le lecteur n’a plus à zoomer, dézoomer, faire défiler laborieusement les pages : il profite d’une publication digitale pensée pour l’écran, dans un reader immersif qui met en valeur la mise en page, les visuels et le contenu.
Les principaux usages : magazine en ligne, catalogue, brochure, rapport
Le flipbook est particulièrement adapté aux :
- Magazine en ligne et journaux digitaux
- Catalogues produits et lookbooks
- Brochures commerciales et plaquettes de présentation
- Rapports annuels, rapports RSE, livres blancs ou études
- Supports pédagogiques, guides internes, manuels
Dans tous ces cas, l’objectif est le même : proposer une interactive publication qui reste fidèle au document d’origine, mais bien plus agréable à consulter qu’un PDF statique.
Pourquoi les flipbooks s’imposent dans le digital publishing
Les flipbooks s’intègrent facilement dans une stratégie de digital publishing. Ils sont consultables sur tous les écrans, accessibles via une simple URL, intégrables sur un site web et compatibles avec des statistiques de consultation détaillées.
En pratique, convertir un PDF en flipbook, c’est rendre votre contenu visible, lisible et mesurable.
Préparer correctement votre PDF avant la conversion
Résolution, poids du fichier et qualité d’affichage
Avant de mettre un PDF en flipbook, il est utile de vérifier quelques points techniques :
- Votre PDF doit être suffisamment défini pour garantir une bonne lisibilité, y compris en plein écran, sans être inutilement lourd
- Les images doivent être en résolution correcte, idéalement optimisées pour l’écran
- Le poids total du document doit rester raisonnable pour ne pas pénaliser le temps de chargement, notamment sur mobile.
En résumé, il s’agit de trouver l’équilibre entre qualité visuelle et performance.
Structurer les pages pour une bonne expérience de lecture
Un flipbook reste fidèle à la structure de votre PDF. Il est donc important que le document d’origine soit clair :
- Les pages doivent suivre un ordre logique
- Les marges, colonnes et titres doivent être pensés pour une lecture à l’écran
- Les éléments clés (chiffres, encadrés, infographies) doivent être aisément repérables.
Plus votre PDF est bien structuré, plus votre publication digitale sera agréable à parcourir.
Vérifier liens, sommaires et éléments graphiques
Si votre PDF contient déjà un sommaire ou des liens, vérifiez qu’ils fonctionnent correctement. Certains éléments pourront être enrichis une fois le document converti en flipbook, mais partir d’un fichier propre vous évite des corrections ultérieures.
Créer un compte sur une plateforme de digital publishing
La première étape consiste à choisir une plateforme de digital publishing qui permet de convertir des PDF en flipbooks interactifs. Une fois votre compte créé, vous accédez à un espace dans lequel vous pouvez importer, gérer et publier vos documents.
Importer le PDF et lancer la conversion
Après connexion, vous importez votre PDF. La plateforme se charge de le convertir automatiquement en flipbook. Selon la taille du document, cette étape prend généralement quelques instants.
À l’issue de la conversion, vous obtenez une publication interactive prête à être prévisualisée dans un reader immersif.
Paramétrer le flipbook : titre, description, SEO, confidentialité
Une fois le flipbook généré, il est important de configurer les éléments suivants :
- Le titre de votre publication, sa description et éventuellement des mots-clés
- Les paramètres de confidentialité : publication publique, privée, protégée ou réservée à certains publics
- Les options d’affichage : mode plein écran, paramètres de navigation, langue de l’interface.
Ces choix influencent la manière dont votre publication digitale sera trouvée, consultée et perçue.
Ajouter de l’interactivité à votre flipbook
Insérer des liens vers des pages internes
L’un des principaux avantages d’un flipbook interactif est la possibilité de rendre le document cliquable. Vous pouvez :
- Relier des éléments du sommaire aux pages correspondantes,
- Permettre au lecteur de revenir facilement à une page clé,
- Diriger vers des sections spécifiques d’un autre document.
Cette navigation interne permet de guider le lecteur dans son parcours, à la manière d’un site web.
Ajouter des liens vers des fiches produits, formulaires ou vidéos
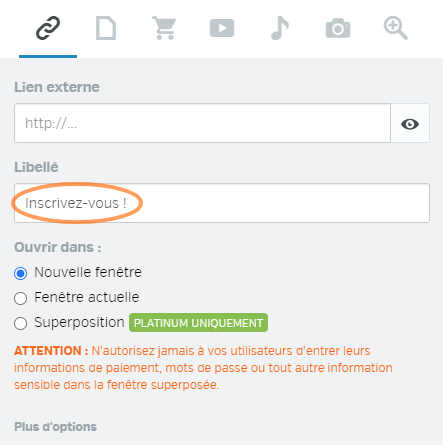
Au-delà des liens internes, vous pouvez aussi insérer des liens externes :
- Vers des fiches produits sur votre site e-commerce,
- Vers des formulaires de contact ou de demande de devis,
- Vers des vidéos hébergées sur votre site ou sur une plateforme tierce,
- Vers des pages d’inscription, d’événements, de téléchargement.
Votre flipbook devient alors un véritable support d’acquisition, et plus seulement une simple publication digitale consultative.
Transformer votre flipbook en outil de conversion
Un flipbook interactif n’est pas seulement un moyen élégant de présenter un document : c’est aussi un véritable levier de conversion lorsqu’il est enrichi intelligemment. En intégrant des points de contact et des actions clés directement dans vos pages, votre publication devient un parcours structuré qui guide le lecteur vers des objectifs commerciaux.
Vous pouvez, par exemple, intégrer des formulaires de contact au sein même de votre document. Cette approche réduit la friction : au lieu de quitter la publication ou d’ouvrir une fenêtre supplémentaire, le lecteur peut remplir un formulaire sans interrompre sa lecture. Cela fonctionne particulièrement bien pour les brochures commerciales, les présentations de services, les programmes de formation ou les supports événementiels.
Il est également possible de faciliter la prise de rendez-vous depuis un flipbook. En plaçant des boutons ou des liens contextualisés dans vos pages, vous pouvez renvoyer directement vers un agenda en ligne, une page de réservation ou un module de calendrier. Cette intégration transforme votre publication en un outil opérationnel au service de vos équipes commerciales.
Les contenus e-commerce peuvent aller encore plus loin grâce à l’ajout de paniers marchands ou de liens shopping. Depuis un lookbook, un catalogue saisonnier ou une brochure produit, le lecteur peut accéder en un clic aux fiches produits correspondantes, ajouter un article au panier ou déclencher une action commerciale. Cette continuité entre consultation et achat améliore nettement la conversion.
Enfin, les publications destinées aux réseaux de distribution peuvent intégrer des liens permettant de localiser les points de vente. Une carte interactive, un lien de géolocalisation ou un moteur de recherche magasin intégré au flipbook orientent immédiatement le lecteur vers la boutique la plus proche, ce qui renforce l’impact local et génère du trafic additionnel en magasin.
En combinant ces différents éléments — formulaires, prise de rendez-vous, actions e-commerce et géolocalisation — un flipbook devient bien plus qu’un simple support de lecture : il devient un outil transactionnel, directement connecté à vos objectifs marketing et commerciaux.
Diffuser votre flipbook en ligne
Partage par lien direct
Une fois votre flipbook configuré, la diffusion la plus simple consiste à partager le lien de votre publication digitale. Ce lien peut être envoyé par email, partagé en message privé, inséré dans une signature ou utilisé dans des communications ponctuelles.
L’avantage est immédiat : aucune pièce jointe lourde, une seule URL qui ouvre un reader immersif dans le navigateur.
Intégration sur votre site web ou blog
Pour une intégration plus poussée, vous pouvez embed votre flipbook directement sur votre site. Le lecteur s’affiche alors au sein d’une page de votre site, ce qui :
- Evite de faire sortir l’utilisateur vers un autre domaine
- Renforce la cohérence de votre expérience de marque
- Facilite l’ajout d’un contexte autour du flipbook (texte, boutons, images).
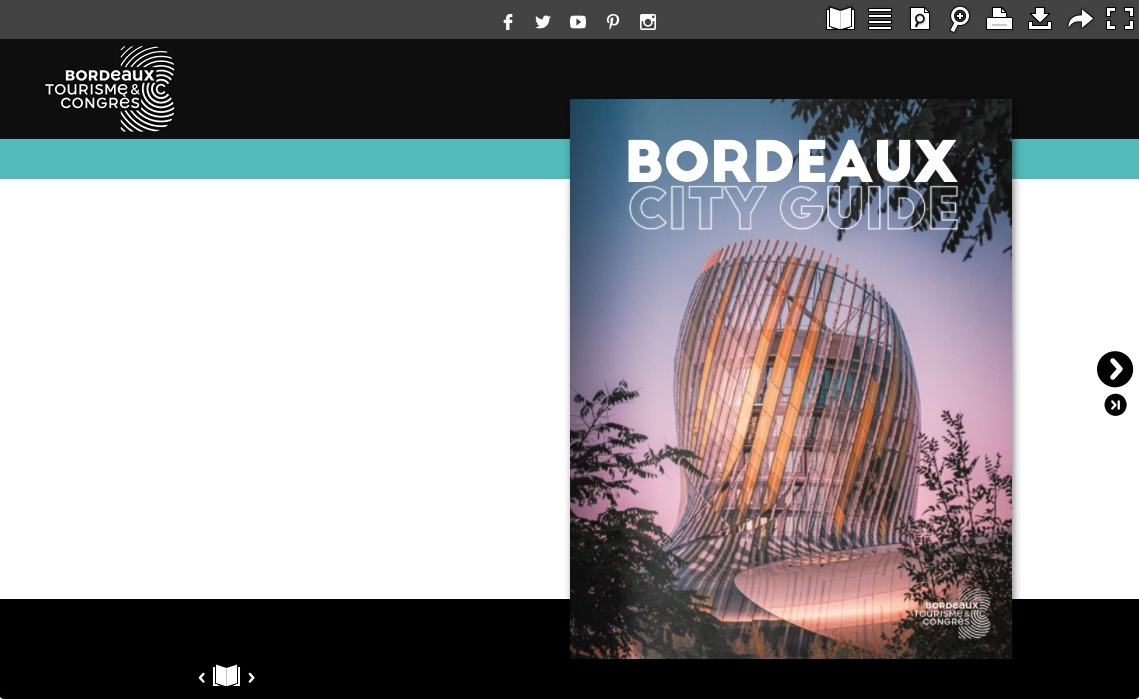
Cette approche est particulièrement adaptée pour un magazine en ligne, un catalogue ou un rapport.
Diffusion multicanale : newsletter, réseaux sociaux, QR code
Votre outil flipbook s’insère facilement dans une stratégie multicanale :
- Via une newsletter, le lien de votre flipbook permet de proposer une lecture immédiate sans téléchargement
- Sur les réseaux sociaux, il peut servir de point d’entrée vers un contenu premium
- Dans le cadre d’événements physiques, un simple QR code permet d’accéder à la publication digitale depuis un support print.
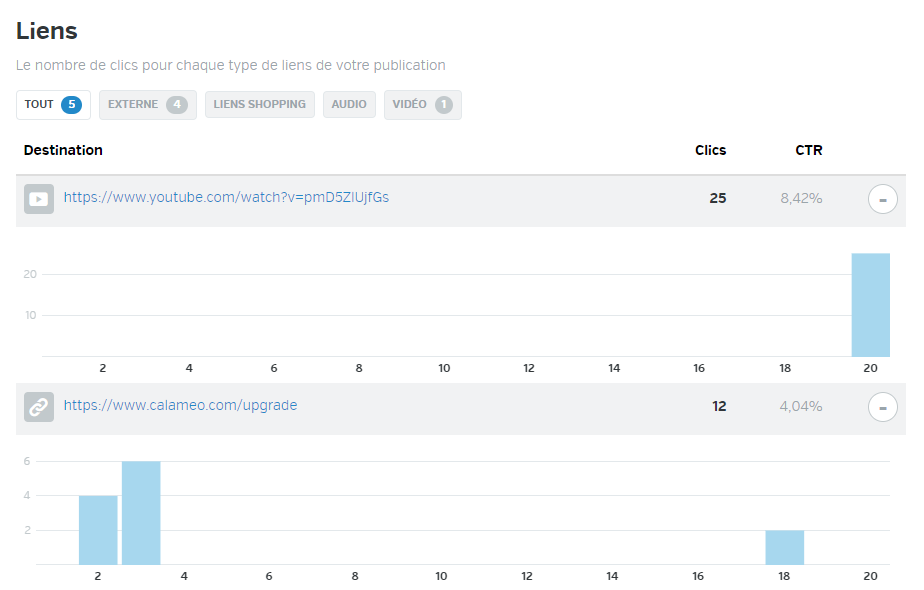
Les métriques essentielles : vues, temps de lecture, clics
Pour piloter votre stratégie de digital publishing, il est essentiel de suivre les performances de vos flipbooks, comme par exemple :
- Le nombre total de vues : volume global de consultations, toutes sessions confondues
- Le nombre total de téléchargements, indicateur fort d’intérêt
- Le nombre total de pages vues, mesure de la profondeur de lecture
- Le temps moyen de lecture, permet d’évaluer la qualité du contenu et la rétention
- Le nombre total de clics, suivi de l’interaction sur les liens internes ou externes
- Les partages, favoris et commentaires : indicateurs d’engagement social et de viralité
- Les supports utilisés : répartition desktop / mobile / tablette
- La provenance, géolocalisation des lecteurs
- Les sources de trafic : d’où viennent les lecteurs
- Les vues par heure : analyse temporelle pour identifier les créneaux les plus performants
- …
Ces données vous donnent une vision concrète de l’intérêt réel pour vos contenus.
Identifier les pages qui performent et celles à optimiser
En observant quelles pages retiennent l’attention, vous pouvez :
- Repérer les sections qui fonctionnent bien et les valoriser davantage
- Identifier les pages peu consultées et questionner leur utilité, leur emplacement ou leur présentation
- Ajuster votre prochaine édition (nouveau numéro de magazine, nouvelle version de brochure, nouveau catalogue).
Votre flipbook devient alors un support en amélioration continue.
Utiliser les statistiques pour améliorer vos contenus
Les statistiques de consultation sont un outil précieux pour décider :
- Quels contenus promouvoir
- Quels formats privilégier
- Comment structurer vos prochaines publications digitales.
Le flipbook n’est plus seulement un contenant, c’est un levier d’optimisation de vos messages.
Pourquoi choisir Calaméo pour transformer vos PDF en flipbooks interactifs ?
Une plateforme de publication digitale pensée pour les usages professionnels
Calaméo est une plateforme de digital publishing conçue pour transformer des PDF en flipbooks interactifs et en publications interactives adaptées aux usages professionnels. La plateforme permet de publier des catalogues, des magazines en ligne, des rapports, des brochures et des supports pédagogiques avec un niveau de contrôle avancé sur la diffusion, la confidentialité et l’organisation des contenus.
Que vous soyez une PME, une agence, une institution ou un média, Calaméo est pensé pour s’intégrer dans vos processus existants.
Un reader immersif personnalisable et sans publicité en offre payante
L’un des atouts majeurs de Calaméo est son reader immersif. En offre payante, vous pouvez supprimer les publicités et personnaliser l’interface pour l’aligner sur votre identité visuelle. Vos lecteurs consultent ainsi votre publication digitale dans un environnement cohérent avec votre marque, ce qui renforce la perception de qualité et de sérieux.
Cette personnalisation est particulièrement appréciée pour les magazines en ligne, les rapports institutionnels et les catalogues de marque.
Des statistiques détaillées pour piloter vos publications dans la durée
Calaméo permet de suivre précisément les performances de vos flipbooks : nombre de vues, temps moyen de lecture, nombre total de clics, les sources de trafic… Autant d’analytics qui vous aident à comprendre comment votre audience interagit avec vos publications interactives et à ajuster votre stratégie de contenu.
Pour toute organisation qui souhaite faire du flipbook un support structurant de sa stratégie de publication digitale, ce niveau de données est un vrai différenciateur.
 Essayez dès aujourd’hui toutes nos fonctionnalités en activant votre essai gratuit de 14 jours à Calaméo PLATINUM.
Essayez dès aujourd’hui toutes nos fonctionnalités en activant votre essai gratuit de 14 jours à Calaméo PLATINUM.